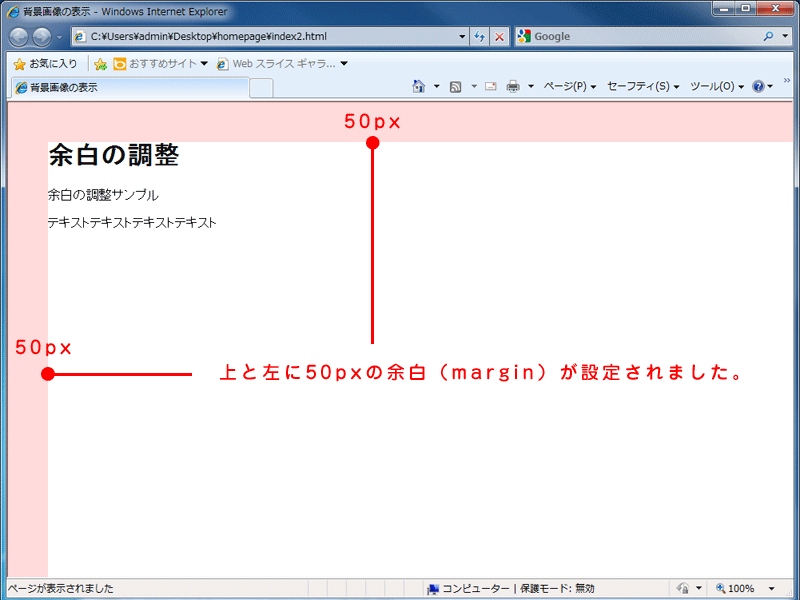
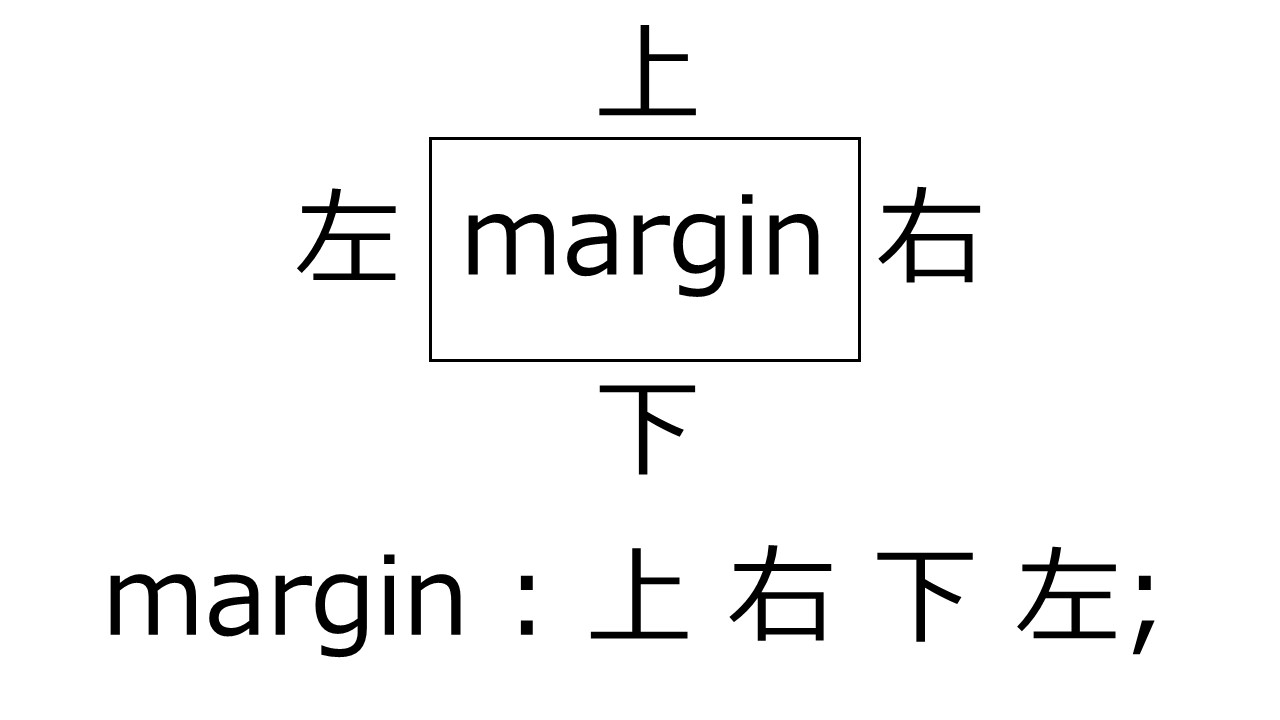
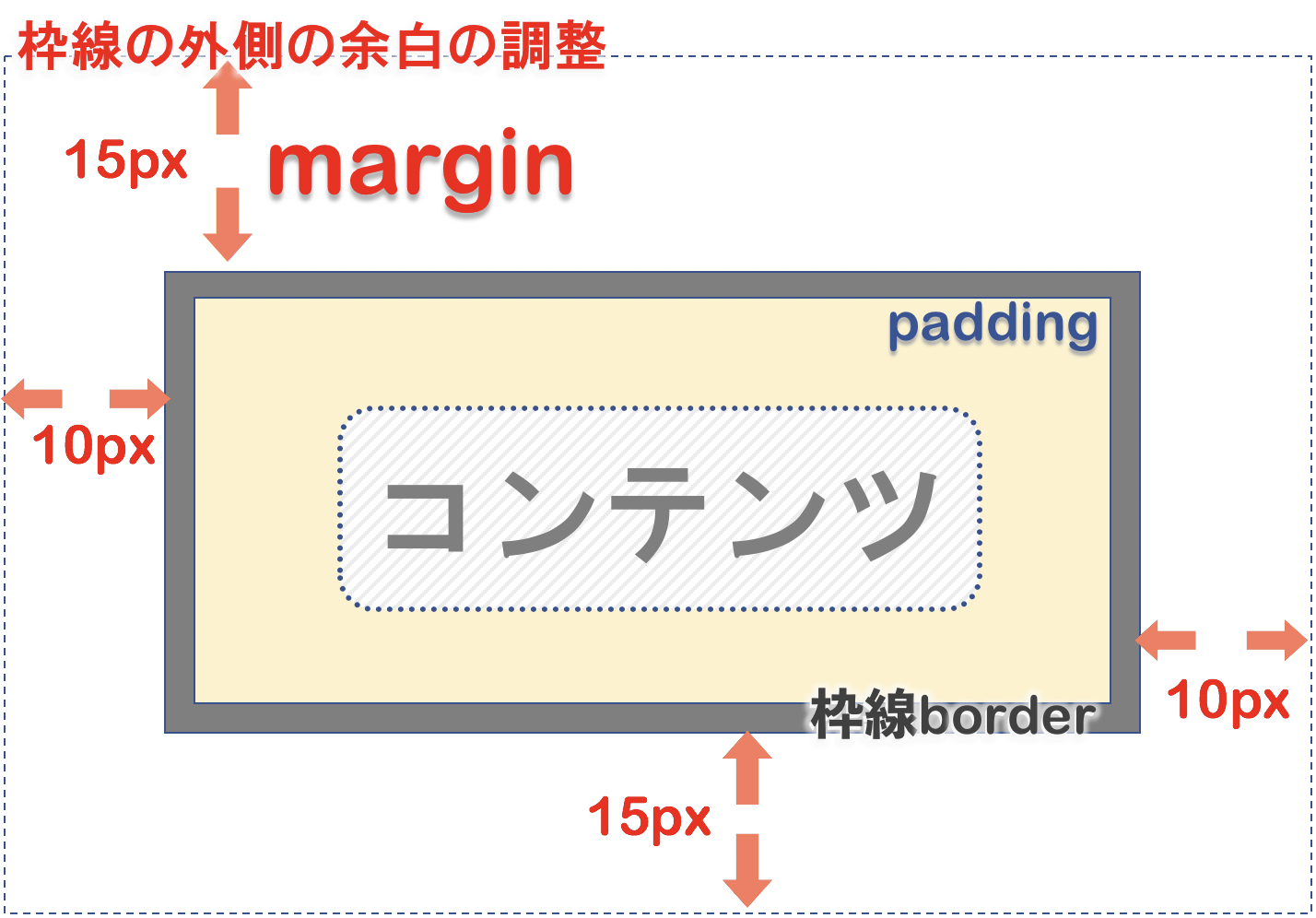
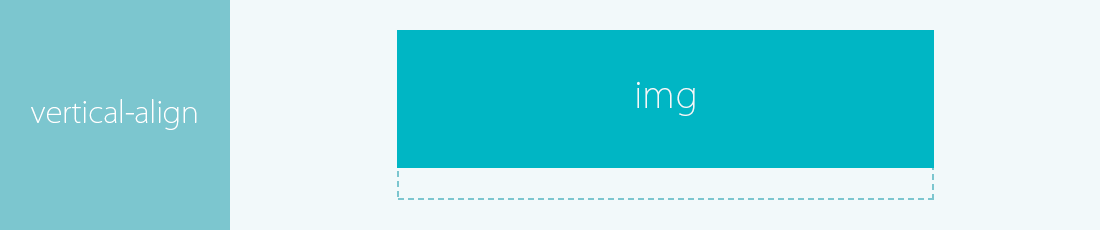
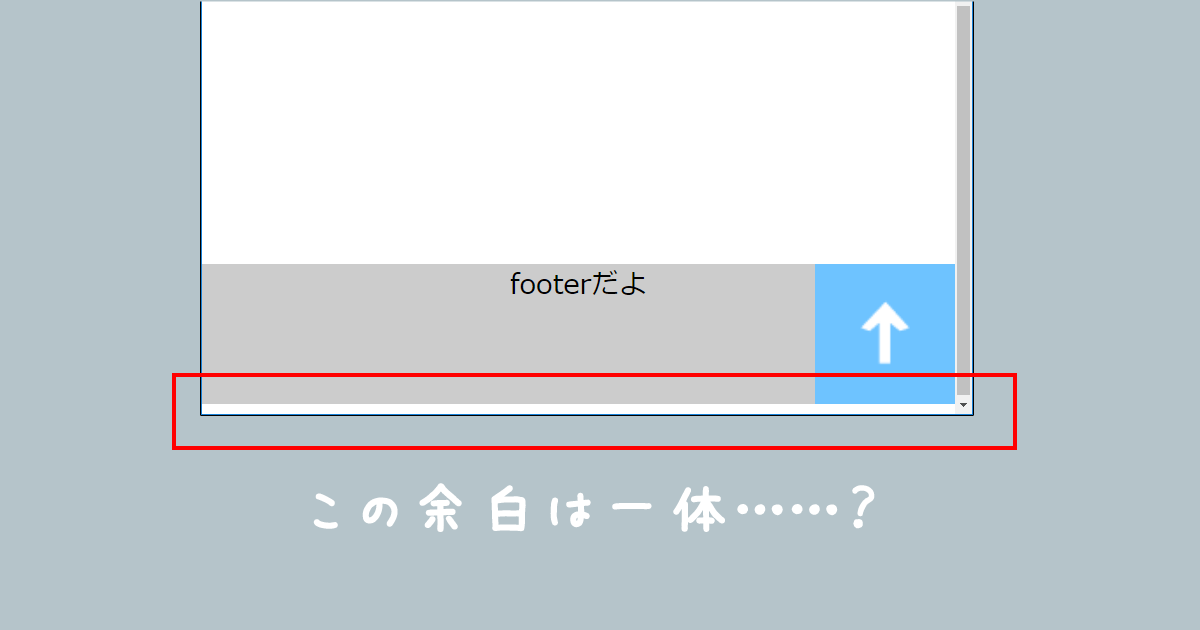
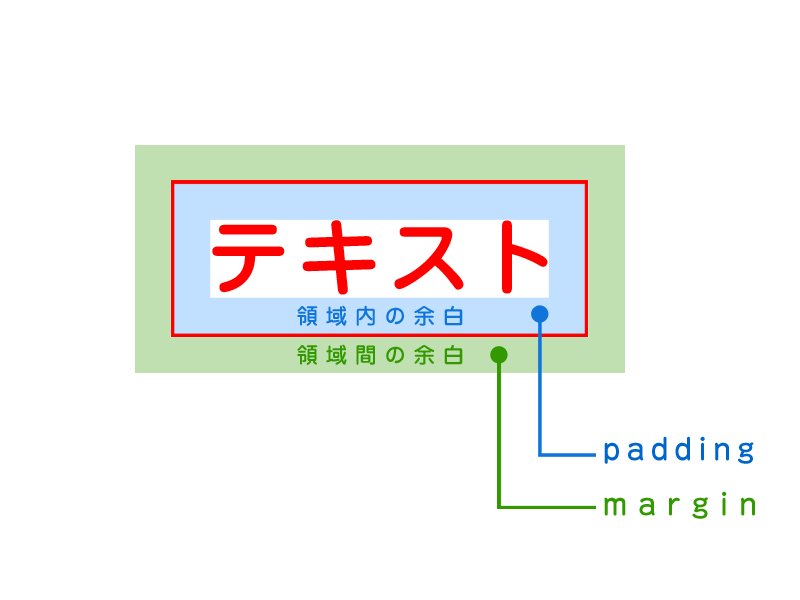
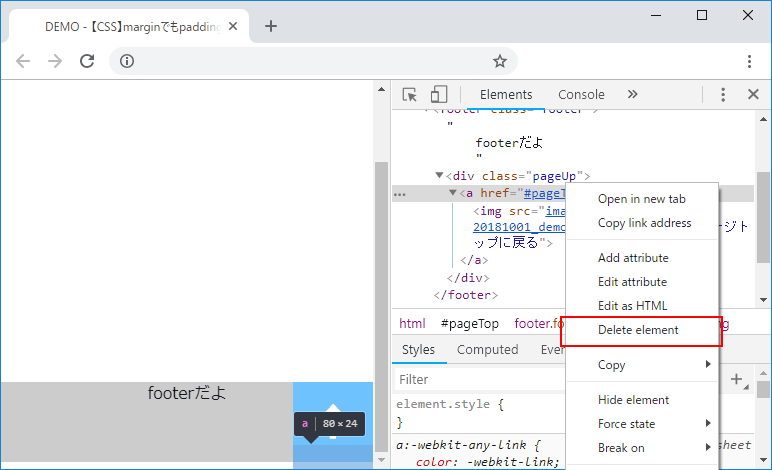
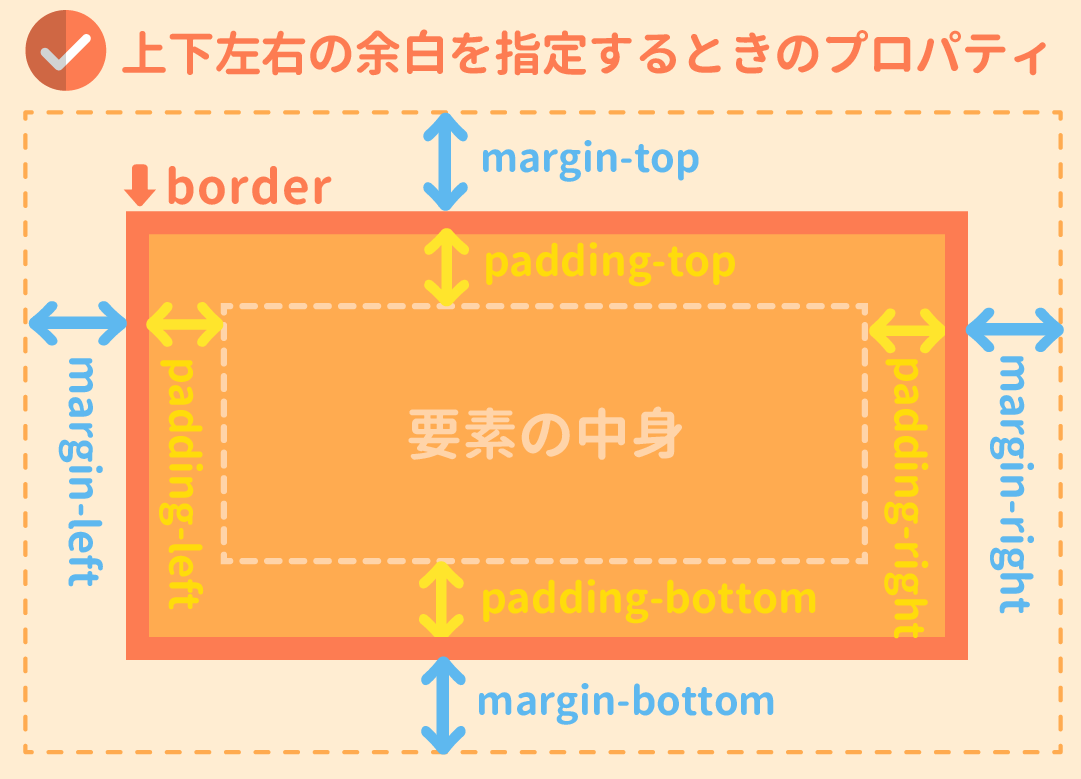
12 CSSの余白の考え方(ボックスモデル) CSSでの余白の考え方は下図のようになります。 要素の中身(内容)があり、そのまわりの余白がpaddingです。 そのまわりにはborder(線)があり、それより外側の余白がmarginです。 「オレンジ色の部分」と「線の部分」が合わせて要素全体になります。 その外側のmarginは要素外の余白なわけですね。 この図のようなCSSの 画像の下に生じる隙間を解消する 画像はそのまま表示すると、勝手に余白が生じることがあります。 余白が分かりやすいよう、親要素に背景色でグレーを敷いています。 この余白を消すには、 verticalalignプロパティ を指定します。 figure img { maxwidth 100%; 順番に、ロゴ画像の 上 ・左・ 下 ・右の余白量になります。 赤字部分を自分仕様にしてコードを貼り付けます。 私は外観 > カスタマイズ > 追加cssに貼り付けました。 (画像付きはこちら:コードの貼り付け場所)

画像の下にできる余白を消す方法 Cssテクニック Acky Info
Css 画像 下 余白
Css 画像 下 余白-Oct , 画像リンクの下に文字を付けた 13 float を使うと隙間ができる 14 指定したborderの一部が表示さ 15 CSSで画面サイズを縮小するとレ 16 cssで「下よせ」ってどうやって 17 form input テキストを上下中央 18 CSSでcopyright(一番下に表示) 19 cssスプライト position トリミングせずに余白を表示する 画像をトリミングせず、余白を表示してボックスの中央に画像を表示することもできます。先程の猫ちゃんの画像の例で違いを見てみましょう。objectfit cover;




Marginを使って余白を調整する方法 さきちんweb
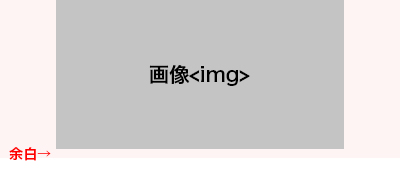
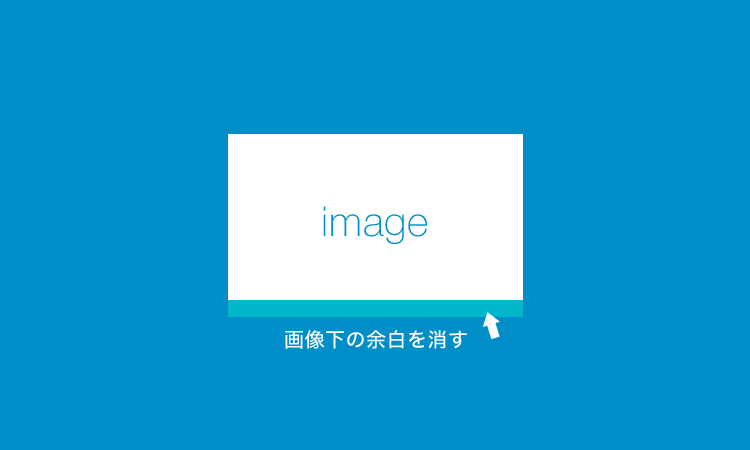
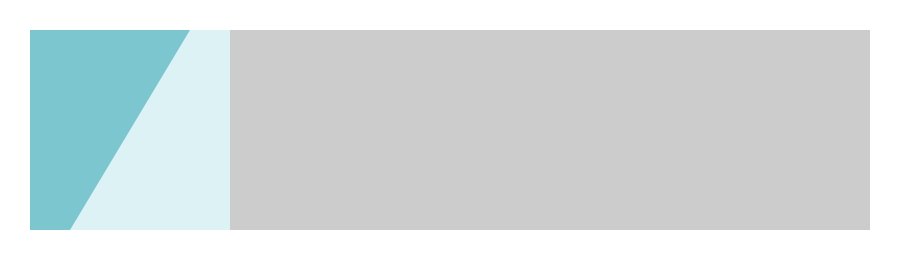
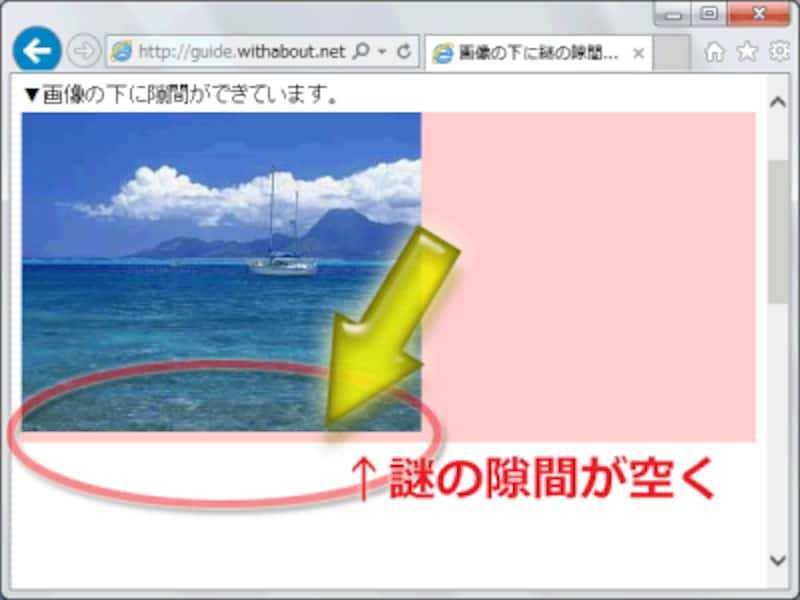
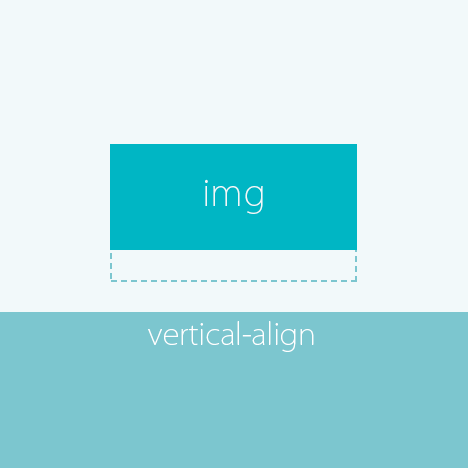
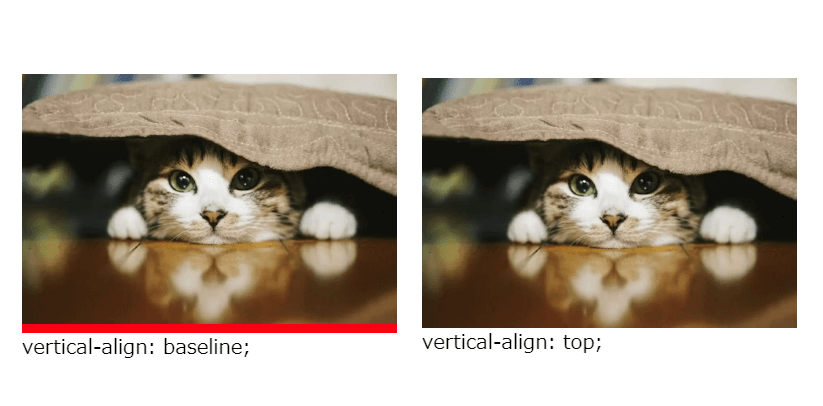
今回は、「画像の下に出来るデフォルトの余白を消す方法」について紹介したいと思います! css画像の下に出来るデフォルトの余白を消す方法 以下のように、画像の下に出来る余白を見たことがあるのではないでしょうか? 画像の IMGタグ に「vspace=""」という属性を追加し、ピクセルで余白を指定します。 画像を設置すると、画像の下部に余白ができてしまう。「margin」や「padding」を「0」にしても余白は消えない。 この余白はCSSだけで消すことができる。 画像にverticalalign bottom;を設置する方法、画像をblock要素にする方法、2種類の方法がある。
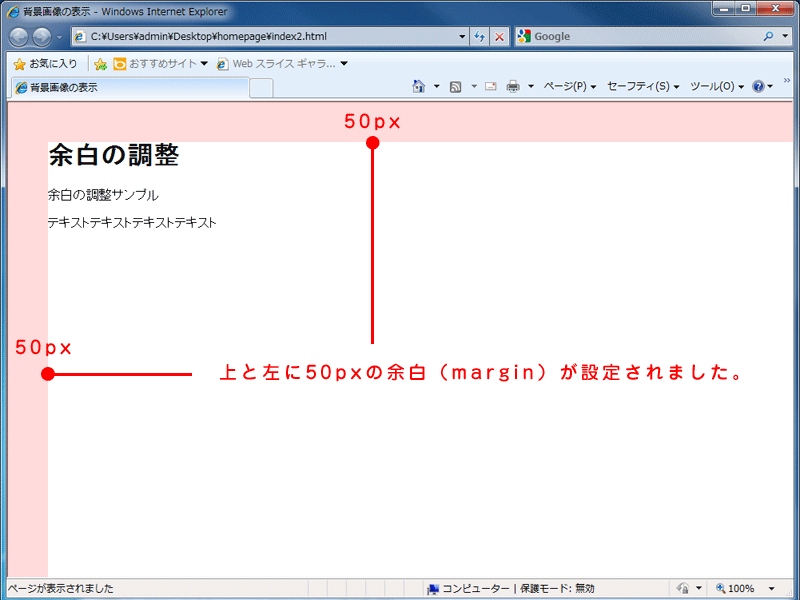
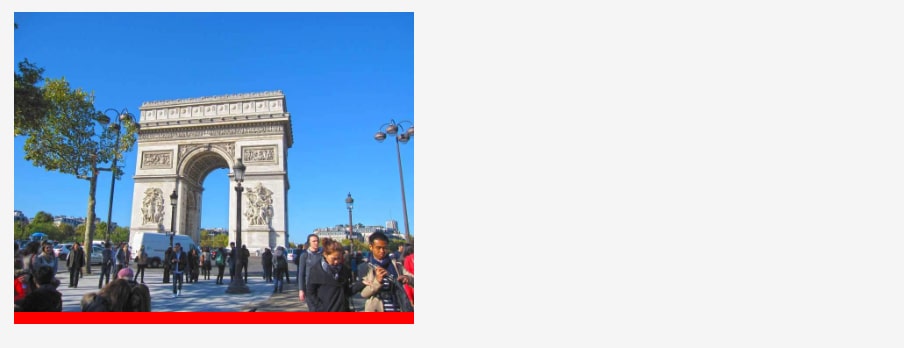
例えばmarginleftを設定すると、領域の左側にだけ余白が生成されます。 css pcontent1 {backgroundcolor #fdf5e6;タイトルとその下にある解説文は、アメブロの設定画面で設定されたものが表示されています。 また、本記事のCSSでは画像の大きさを「幅980 x 高さ240」としていますが、高さは自由に変更できます。 上下余白を設定する際のカスタマイズです。画像 画像をレイアウトする時にdivで囲むことはよくあると思いますが、指定していない余白ができてしまうことがあります。CSSに1行追加するだけで解消することができますので紹介します。divで囲んだimgタグに謎の余白が出た時の対処法 今回使用するコードはこちらです。
画像の下部の余白としてmarginbottom、paddingbottomを設定しているわけでもなく、違和感のある隙間を確認できることが可能です。ページの周りの余白をなくす ページに画像や表(テーブル)を使用したとき、 ページの端に隙間なくくっつけたいと思っても、なぜか、わずかな隙間(空白)が空いてしまうと思ったことはないですか? 例えば、このサイトのほとんどのページの上部には「超初心者の..」のタイトル画像 前提・実現したいこと slickjsを使い、画像をスライドさせる。 画像の下にある余白を消したい。 発生している問題



Css 画像の周りに余白を入れて線で囲む方法 自由が丘で働くweb屋のブログ




画像を設置した時にできる隙間を無くす Graycode Html Css
深夜のテンションでサムネ画像作ったらこんなことになりました。いい感じにハイになってます。 さて、Webサイトの制作時、画像の下に謎の余白が生まれることがありますよね?これ、初心者の方は結構悩みそうなので、理由と解決方法を載せておきます。Margintop(上の余白) marginright(右の余白) marginbottom(下の余白) marginleft(左の余白) これで上下左右の指定ができるのですが、長ったらしいですよね。 画像の下に余白を出さない、2つの対策方法をご紹介します。 CSSのverticalalignを変更する CSSのverticalalignをbaseline以外の値、「top」「middle」「bottom」など明確に揃え位置を設定することで隙間を消すことが出来ます。




Wordpressの記事内の画像の上下の余白を一括で設定する方法 いろは



2
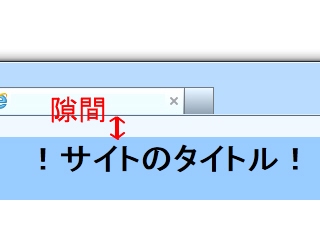
サイトを作ってるときに画像の下に謎の余白が出来ていて、marginやpaddingをどうやっても消えてくれないということがありました。 解決策を見つけましたのでご紹介します。CSSに一行加えるだけの簡単な作業で済みます。「css でつくる h タグ」のカスタマイズシリーズの 4 回目は、マージン(タグ外部の余白設定)とパディング(タグ内部の余白設定)の設定方法をご紹介します。 まずは以下のページをご覧ください(クリックで別タブで開きます)。 ブログ用見出しテンプレートフラット系 1 お世話になっております。 simplicity2から移行したのですが、これまでstylecssで指定していた余白の調整が反映されていないことがあり、ご質問させて頂きたく思います。 画像のようにロゴ画像(ヘッダーロゴ)の下の余白を狭める方法をお教え下さい。




Cssで左下 右下にある画像を回り込ませたい Tips Note By Tam




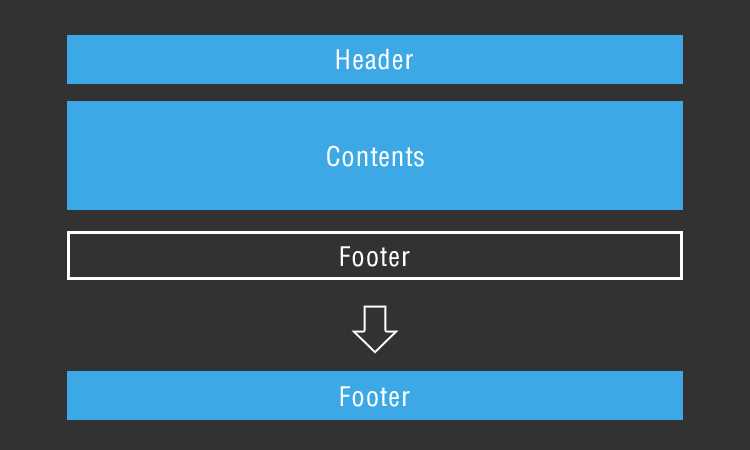
フッターをページ下部に固定する方法 Designmemo デザインメモ 初心者向けwebデザインtips
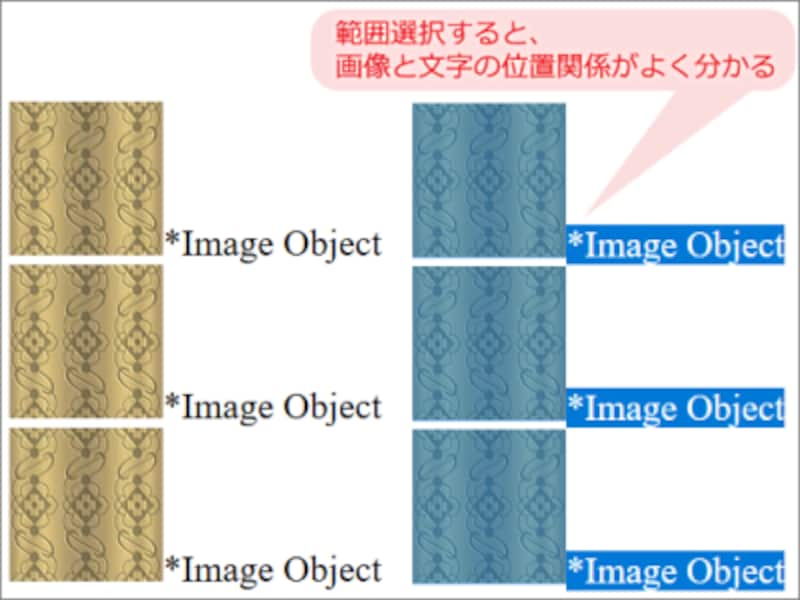
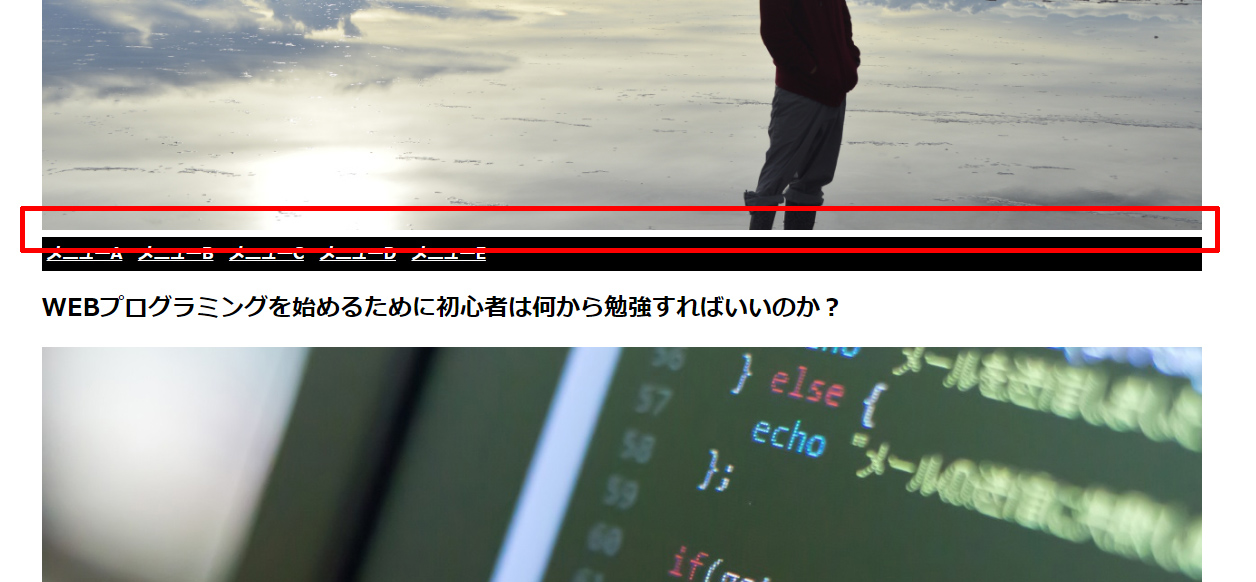
floatプロパティとすぐ下のmarginプロパティの2つを調整しました。 画像は右側に配置されるので、余白を右側から左側に空くように変更しています。 こちらの記事は役に立ちました 画像の下端は赤線に合わせてしまうため下に余白が出来てしまいます。 なので下詰めにするか、表示形式をインラインからブロックに変更してしまうことで対応出来るということです。 まとめ cssで画像の下の謎の余白を消す方法と原因についてお伝えしJan , 17 このように上下左右に余白を入れるときは「margin」という呪文を書いて命令します!




画像の下にできる隙間をなくす方法 Creatormemo




Cssで画像の下の謎の余白を消す方法と原因 むねひろ プログラマー
ボタンのheightを50pxとかにすると下に余白は無いんですが、500pxとかにすると下に余白が出来てしまいます。 余白というのは画像の赤線で示した部分の事ですPadding (上) (右) (下) (左) 上下左右の余白をそれぞれ別に指定する (例) padding 10px 5px 10px 5px paddingtop (値) 上の余白を指定する paddingbottom (値) 下の余白を指定する paddingleft (値) 左の余白を指定する paddingright (値)2 div要素をCSSで横並びにした謎の隙間 21 divの隙間の原因はホントに謎だった;




Css Marginとpaddingとは Cssで余白を作る方法 Owlview




画像の上下に余白を設ける Htmlタグ一覧 Htmlタグボード
verticalalignプロパティのbaselineは、要素の位置を親要素のベースラインに揃えますが、画像はベースラインを持たないため、画像の下端が親要素のベースラインに揃います。 そのため、画像の親要素によっては、画像の下に余白ができる場合があります。 そのような場合、画像の要素に対して、以下のようにverticalalign bottom;を指定します。 img { margin 0; 画像の下に余白があると見栄えが良くないので、初めからリセットCSSと一緒にimgタグに 「verticalalign top;」or「verticalalign bottom;」 のどちらかを指定することをおすすめします。 画像(imgタグ)の下に余白が出来る原因 参考程度に「そもそも画像の下になぜ余白 CSSコーディング。 謎の余白ができた時の2つの対処法 CSSでブロックや画像をレイアウトする時に思ってもいない場所に余白ができた経験はないでしょうか。 そこで今回は初心者向けにこの余白を無くす方法について解説していきます。 今回紹介する方法




Marginを使って余白を調整する方法 さきちんweb




動画に謎の余白やマージン 削除する方法 Html Css Daryoshi Com
画像下に余白ができる原因 タグで画像下に余白ができるのは、タグはverticalalignプロパティにHTML要素のデフォルト値ではありますがbaselineが設定されている事が原因となっています。 隙間ができる原因はmarginの余白;3 画像の下にできる謎の隙間 31 原因はverticalalignの値;




画像の下にできる余白を消す方法 Cssテクニック Acky Info




画像 Imgタグ の下にできる隙間を無くす方法 Technical Creator
CSSの勉強をスタートすると序盤に登場するのがmarginやpaddingといった余白の指定方法です。CSSの中では初歩的な部分とはいえ、勉強をはじめてまもない頃では混乱しやすい部分の一つとも言えるのではないでしょうか。しかし、余白を自由にコントロールできることで得られるメリットはとても そもそも余白って? できあがったサイトをipadやiphoneで表示確認したとき、以下のような余白ができたことはないですか? 先日、携わった某サイトはiphoneとipadで表示チェックを行ったのですがその際右のスクロールバーの横に白い余白ができてしまいました。 この記事では「 CSSのFlexboxとは?横並びレイアウトの新定番になるかも! 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。



Css 画像の下に謎の余白ができちゃう問題を解決する方法 アイデアハッカー




Css 画像 Img の下に余白 隙間 ができる問題を秒で解決する方法 Webクリエイターの部屋
あらかじめ、css変数を用いて、基準となる余白に倍率を掛けておきます。 スマホ用のcalcとCSS変数 (667 / 375) / (1080 / 19) = 316 stylecssに以下のタグをコピペします。 /***** ヘッダー下の余白 *****/ @media (maxwidth 680px) { #body {margintop 5px;Img要素 に hspace="" と vspace="" を追加すると、画像の周囲に余白を入れることができます。 上記の属性は、HTML 401では非推奨とされています。 (Strict DTDでは使用できません) この指定内容はスタイルシートで代替することができます。 指定方法の詳細は




Css 画像 Imgタグ の下の余白の消し方 Miura Note




画像の下にできる余白を消す方法 Designmemo デザインメモ 初心者向けwebデザインtips
Css 高さ 画像 下 余白 高さの異なるCSSフローティングDIVは、それらの間のスペースと揃えられます。 (2) jQuery Masonry プラグインはあなたが望むことを正確に行います。 純粋なCSSを使い続けたいのであれば、次のようにすることもできますが、それが目的Image inside div has extra space below the image CSSでpaddingプロパティを使用する場合はこんな感じに記述します 上記の指定方法だと上下左右全てに100pxのpaddingがつきますが、paddingは上だけに余白をつける、下だけに余白をつけるといった個別での指定も可能です。 その場合の書き方はこんな感じ




文章と対応する画像が分かりにくかったのでcssで余白を調整してみた スマコマ




Html Css フッターの下に余白ができないようにする Points Lines
Border solid 2px #556b2f;



Css マージンと余白




スマホ レスポンシブで右側に生じた謎な余白 空白 を消す方法 Bl Blog



Css 外側の余白を作る Margin を上下左右まとめて指定する方法をわかりやすく解説




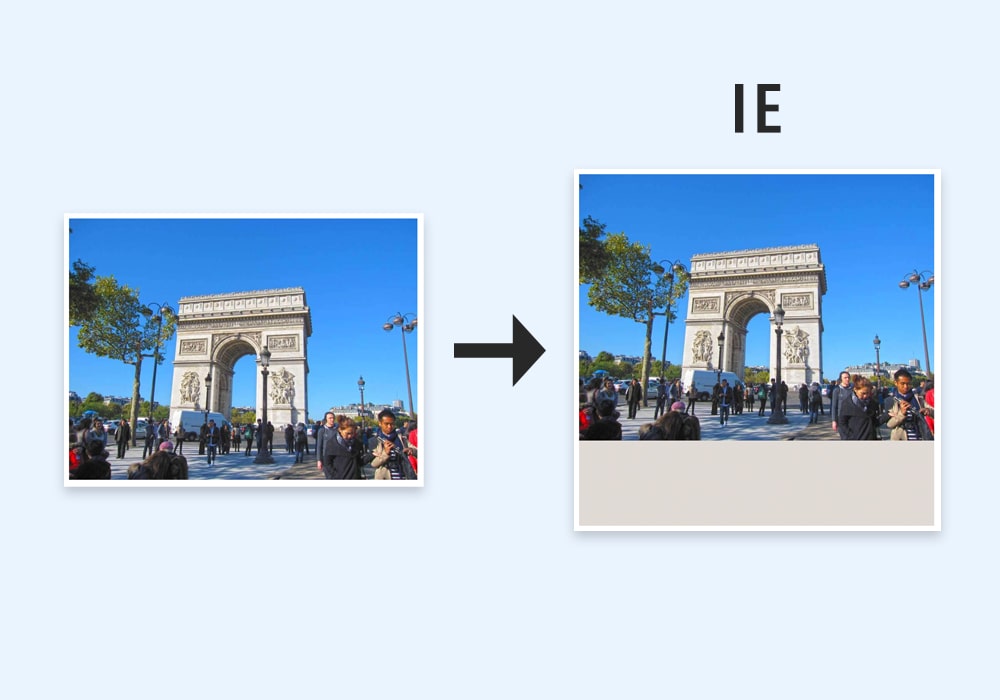
Flex Direction Column を指定したときに子要素に画像があるとieでは余白ができてしまう Css Kubogen




初心者向け Css 外部余白marginタグの使い方の基本を解説 Webst8のブログ



はてなブログのヘッダー画像下にできる空白を消す Aiueo Lab2




画像の下に 謎の隙間 ができるのを解決するcss Nuconeco




Cssでボックスの余白を表現する 初心者のための Html Css 最速入門シリーズ




Ieで画像の下に余白ができるときの対処法 Tadabi



画像の下に余白ができる問題 解決したよ 動画補正




横並びレイアウトの中の一番下のボタンの位置をcssでそろえる方法 トピックス Step Up Web 大阪のホームページ制作 作成サービス




Css 画像の下に出来る余白を消す方法 ディレイマニア




画像の下にある余白をcssで消す方法 Margin Paddingなしでも余白がでる場合




Css 謎の余白の正体はmarginでもpaddingでもないアレでした Web Begginer Log




画像の下に空白が出来る原因とcssを使った解決方法




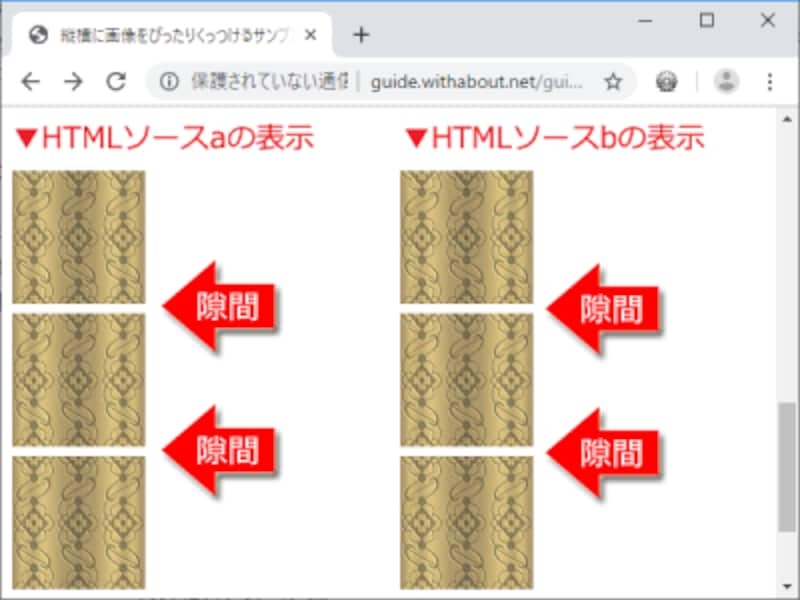
Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About




画像の下に出来る余白を消す Html




Css 画像の下の余白 隙間 を消す方法 Html キノコログ



Css 画像の下に謎の余白ができちゃう問題を解決する方法 アイデアハッカー




Cssで隙間ができる原因をいくつか解決してみる




Css 文字に含まれる上下の余白を取り除いて アイコンや画像とぴったり同じ高さにするスタイルシート コリス




不揃いな画像たちを中央下揃えに表示する Qiita



素材の壺 画像の下に数ピクセルの謎の余白が出来てしまう時に解決できるcss




Css Paddingとmarginの使い分け 余白の作り方を徹底解説 Webcamp Media




画像の下にできる余白を消す方法 Cssテクニック Acky Info




Css 画像の下に出来る余白を消す方法 ディレイマニア




ワードプレス初心者でも簡単 箇条書き リスト 同士の間隔 余白 をあける方法 Bl Blog




Css 画像 Imgタグ の下の余白の消し方 Miura Note




Css 画像 Img の下に余白 隙間 ができる問題を秒で解決する方法 Webクリエイターの部屋




Css 画像下の余白を消す One Notes




Marginを使って余白を調整する方法 さきちんweb




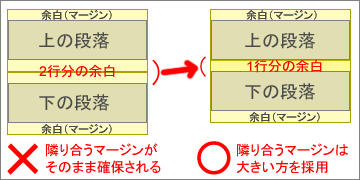
連続する段落と段落の間隔 余白 を狭くしたり広くしたりするcss スタイルシートtipsふぁくとりー




Flex Direction Column を指定したときに子要素に画像があるとieでは余白ができてしまう Css Kubogen




Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About




Wordpressヘッダー下の余白の削除方法 Okwave




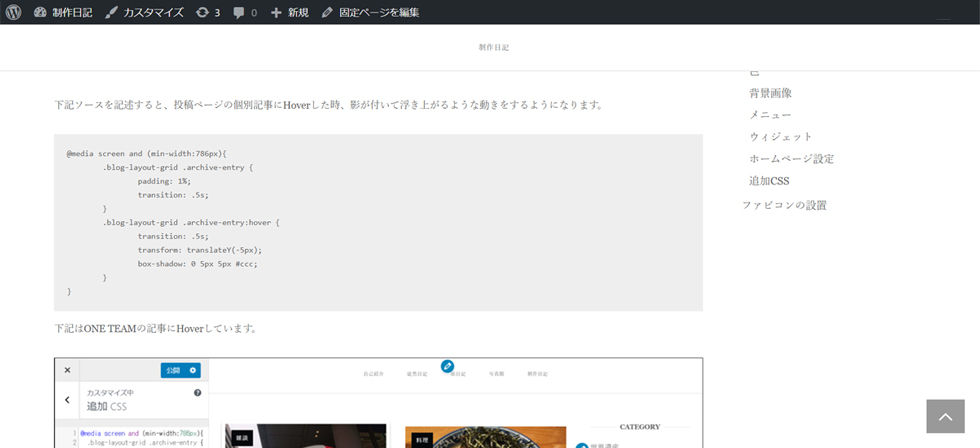
ソースコードの下に余白を追加 制作日記




Css 謎の余白の正体はmarginでもpaddingでもないアレでした Web Begginer Log




Cssの余白調整 余白指定法 Margin Padding Ferret




余白設定を完璧にしているはずなのに 画像の下に余白が出来てしまう問題の対処方 ウェブデザイン技能検定学習ブログ




Css3の Flexbox だけでフッターを一番下 最下部 に固定する 株式会社チップディップ




Css Background Imageで背景画像を設定 基本から発展まで Webcamp Navi




Css Flexboxでボタンを下揃えができない 時の苦肉の策 画像周りに余白なしデザイン Nyanco ブログ




画像の下に謎の余白ができてしまうのを解決する方法 Css Kubogen




画像の下に謎の隙間ができるのを防ぐ方法 ホームページ作成 All About




Codepen Embed Css Enlarge Image Animation




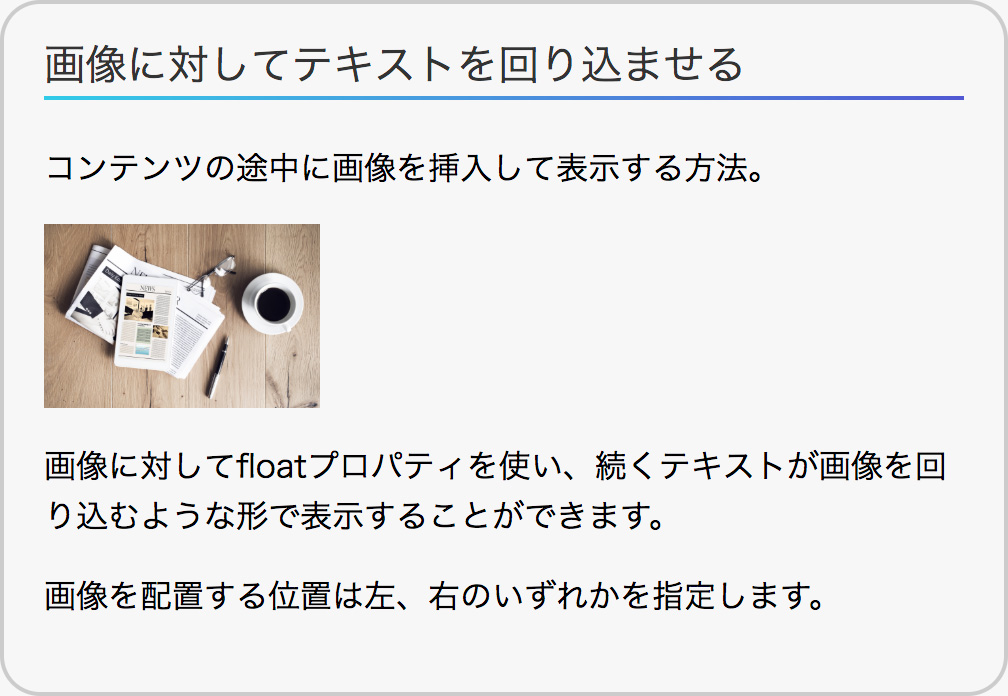
画像に対してテキストを回り込ませる Graycode Html Css




Html初心者 Marginの使い方 余白はこれでキレイに作ろう ポテパンスタイル




Cssで画像の下の謎の余白を消す方法と原因 むねひろ プログラマー



レスポンシブ時に謎の余白が出来る件について もふっとmoffmoff




画像の下にできる余白を消す方法 Cssテクニック Acky Info




Cssのmarginとは Paddingとは 余白の指定方法まとめ



Divで囲んだimgタグの下にできる余白を消すcss Web Sign



Divで囲んだimgタグの下にできる余白を消すcss Web Sign




Codepen Embed Css Enlarge Image Animation




Cssで隙間ができる原因をいくつか解決してみる



Htmlでページ上部の空白 余白を消す方法




Css 画像の下に生まれる謎の余白問題を解決する方法 Kuzlog




Css 文字に含まれる上下の余白を取り除いて アイコンや画像とぴったり同じ高さにするスタイルシート コリス




Htmlで謎の余白 隙間ができる時 なくすために試してみるcss L Natsukimemo なつ記メモ Of Webデザインtips




画像に謎の余白やマージン 削除する方法 Html Css Daryoshi Blog




Cssコーディング 謎の余白ができた時の2つの対処法 ぱくぱくブログ




コピペでok ヘッダーの余白部分を調節するcss Simplicity




文章と対応する画像が分かりにくかったのでcssで余白を調整してみた スマコマ




Cssで画像の下の謎の余白を消す方法と原因 むねひろ プログラマー




Ieの時だけ画像の下に大きめの余白ができる現象の原因と直し方 どぎブロ




画像 Img の下の謎の余白を消す方法を解説 Qumeruマガジン




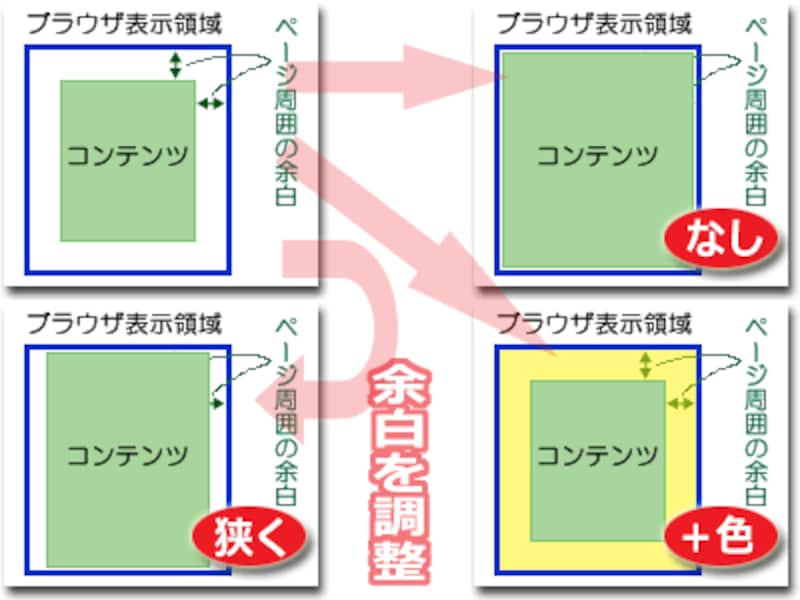
ウェブページ周囲の余白サイズや背景色を調整する方法 ホームページ作成 All About




Html レスポンシブ 画像幅を小さくすると下に余白ができるのを修正したい Teratail



画像の下に出来る余白を消す Html




Css 画像下の余白を消す One Notes




Cssのbackground Imageを使いこなす 使い方から調整まで徹底解説 侍エンジニアブログ




Html 横並びの画像の下に文字を入れたいです Teratail




右下配置のcss 背景画像に余白をつける ホームページ制作 オフィスオバタ




右下配置のcss 背景画像に余白をつける ホームページ制作 オフィスオバタ




Html Css ページ上部の隙間 余白 空白 を消す 埋める 詰める 方法 8cmプログラミング




画像 Img の下に余白 隙間 ができる問題を秒で解決する方法 デザイン ソフト ウェブデザイン デザイン 勉強




Hwbsvlpwhialym




コピペでok ヘッダーの余白部分を調節するcss Simplicity




画像 Img の下の謎の余白を消す方法を解説 Qumeruマガジン




Cssを駆使して右にできた謎の余白を消す方法 ルイログ ガジェットやモノで生活に刺激を


0 件のコメント:
コメントを投稿